// TODO: Игорь, напиши подводку к статье иначе текст будет похож на черновик
За годы работы во фронтенде я пришёл к вот такому конфигу обработки стилей в Вебпаке:
{
test: /\.s[ac]ss$/,
exclude: /(node_modules)/i,
use: [
MiniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: {
modules: {
exportLocalsConvention: 'camelCaseOnly',
localIdentName: '[folder]-[local]'
}
}
},
'sass-loader'
]
},
А ещё я пришёл к тому, что надо периодически обновлять все зависимости иначе потом их обновление принесёт много боли. Как известно, во фронтенде творится хаос и каждый разрабатывает и релизит свои приложения кто во что горазд и поэтому нельзя просто так взять и обновится до, хотя бы, свежей минорной версии чего-либо потому, что беда может придти откуда не ждали. Чтобы этого избежать я проверяю все обновления на предмет изменений ломающих обратную совместимость с текущими версиями.
В один прекрасный день, одно такое обновление грозило мне сломать конфиг выше: в css-loader'е убрали поддержку шаблона [folder]:
[folder]placeholder was removed without replacement for thelocalIdentNameoption, please use a custom function if you need complex logic
Не долго думая я связался с мейнтейнером css-loader'а.

По его совету я так и сделал: открыл issue#1371 в котором описал почему стоит вернуть этот шаблон. Далее идёт перевод этого текста.
Контекст
Приложение написано на Реакте и имеет такую структуру (упрощённо): src/ComponentName/index.jsx, src/ComponentName/index.css
Дисклеймер: речь идёт о dev режиме.
Почему это удобно

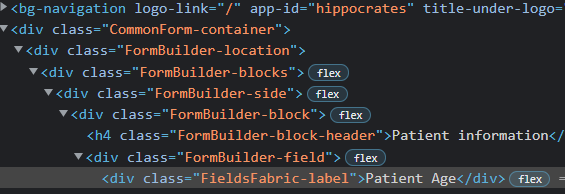
Такой подход к именованию css классов позволяет видеть сразу структуру компонентов приложения без необходимости постоянно переключатся между React devtools и вкладкой Elements, чтобы понять к какому react компоненту относится <div>
Почему не [path] или [path][name]__[local] как написано в документации?
[path]

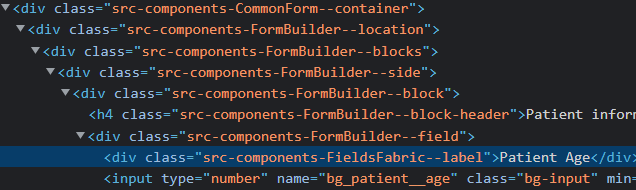
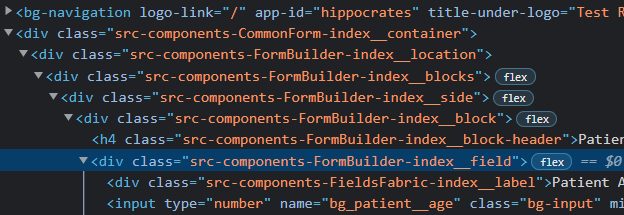
[path][name]__[local]

На скриншотах видно, что паттерн src-components- повторяется. Он просто создаёт визуальный шум, который мешает восприятию структуры компонентов и названий css классов. При этом не несёт никакой дополнительной смысловой нагрузки (ведь и так известно, что компоненты находятся в src/components и все файлы именуются index.css)